پارالاکس و طراحی سایت پارالاکس

تاریخچه
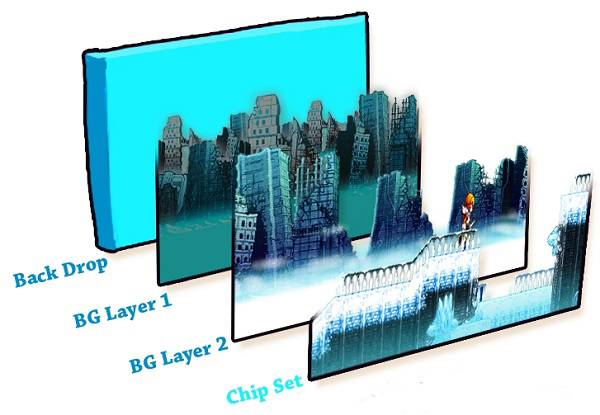
پارالاکس برگرفته از واژه یونانی پارالاکسیس (parallaxis) به معنی دگرگونی و تغییر می باشد. واژه پارالاکس (دیدگشت) برای اولین بار در دهه 1980 میلادی، از بازی های ویدئویی دوبعدی وارد ادبیات گرافیک شد. در بازیهای ویدئویی، پارالاکس به عنوان یک جلوه به کار گرفته میشود؛ به این نحو که با حرکت دادن تصاویر پس زمینه با سرعتهای متفاوت، می توان عمقی از تصویر را در فضای دوبعدی به نمایش گذاشت. این کار عموماً با حرکت دادن تصویر پس زمینه با سرعت آهسته تری نسبت به تصویر پیش زمینه انجام می گیرد تا فاصله و عمق مورد نظر در تصویر نشان داده شود.
تکنیک پارالاکس از سال 2011 به شکل مشابهی توسط طراحان وبسایت نیز به کار گرفته میشود. برای طراحی سایت پارالاکس، تکنولوژیهای وب HTML5 و CSS3 مورد استفاده قرار میگیرند. طراحی وب سایت پارالاکس بستری ایجاد می کند تا با ایجاد عمق مجازی بتوان بی نهایت جلوهی بصری خلاقانه با کاربردهای مختلف در طراحی گرافیک سایت ایجاد نمود.
پارالاکس چیست
پارالاکس یا parallax یعنی اختلاف دید در عین هماهنگی. در طراحی سایت به تکنیکی که کاربر با اسکرول یا حرکت نشانگر موس اتفاق خاصی مانند جابجایی، تغییر میدان دید، حرکت پس زمینه و افکت های دیگر مشاهده می کند را پارالاکس گویند.
در واقع پارالاکس در طراحی سایت،موجب ایجاد یک عمق خیالی می شود.
دراین طراحی وب سایت، سایت ها اغلب از یک صفحه تشکیل شده اند که با اسکرول و یا حرکت ماوس افکتی از افکت های ذکر شده رخ می دهد. این افکت ها برگشت پذیر هستند به زبان ساده تر یعنی اگر با برگش اسکرول انجام شده و یا برگش موس به محل قبلی صفحه سایت به حالت قبلی خود بر می گردد و همه چیز در سر جای خود قرار می گیرد.
در نوع دیگر طراحی سایت با روش پارالاکس چندین لایه را با افکت های جداگانه که هرکدام با سرعت خاصی اجرا می شوند با هم ترکیب می کنند که کاربران را به خود جذب می کند.
با اسکرول کاربر اجزای مختلف صفحه وب سایت با سرعتهای متفاوت حرکت میکنند.
حرکت آهستهتر پسزمینه نسبت به تصویرهای پیشزمینه، باعث ایجاد تصور عمق در صحنهای دو بعدی میشود. به بیان دیگر پارالاکس پیمایش صفحه به گونهای است که صفحهای دو بعدی، به صورت سه بعدی دیده شود.

روش های پیاده سازی پارالاکس
پیادهسازی وب سایت های پارالاکس تنها به یک روش نبوده و به روش های مختلفی انجام می شود که در یکی از این چهار گروه زیر قرار میگیرند و صاحبان سایت بنا به سلیقه ی خود می توانند یکی از آنها را انتخاب نمایند.
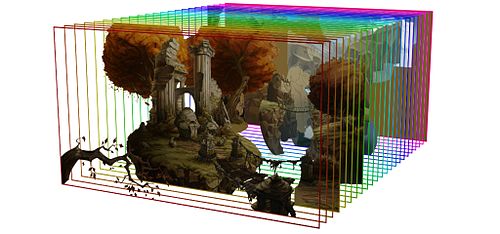
- Layers : این روش متشکل از لایههای پسزمینه متعدد با قابلیت اسکرول افقی و عمودی مستقل که بر روی هم ترکیب شدهاند، امکان ایجاد پارالاکس را فراهم کرده است.
- Repeating Pattern : این روش از اسکرول کردن تصاویر تشکیل شده از مربعهای جداگانه که امکان شناور بودن بر روی لایه پسزمینه تکرار شونده را دارند، ایجاد میشود.
- Sprite : این روش متشکل از لایههای مجازی است که از ترکیب تصویرهای مختلف در قالب یک تصویر ایجاد میشوند. با تنظیم موقعیت تصویر در زاویههای مختلف، تنها یک قسمت آن قابل مشاهده خواهد بود و میتوان اثری سه بعدی در تصویری flatایجاد کرد. اشاره ماوس به هر قسمت از تصویر، همان بخش تشکیل دهنده را نمایش خواهد داد.
- Raster : برخی از سیستمهای نمایشی تنها از یک لایه تشکیل شدهاند. بازیهای پیچیده برای پیادهسازی گرافیک مورد نیاز خود در این سیستمها، لایهها را به نوارهای افقی با موقعیتها و سرعت اسکرول متفاوت تقسیمبندی میکنند. نوارهای بالاتر، عناصر را در عمقی دورتر نمایش میدهند. سپس یک تاخیر افقی ایجاد شده و موقعیت اسکرول لایهها پیش از شروع رسم به وسیله سیستم تغییر میکند؛ به این روش اثر rasterگفته میشود. ردیفهای پیکسل تصویر، از بالا به پایین ترکیب و تجدید (compositing and refreshing)میشوند و تاخیر کوچکی در رسم خطهای صفحه به وجود میآید. دو بازی معروف Sonic the Hedgehog و Street Fighter نمونههایی از این روش هستند.
مزایای پارالاکس
- جلوههای ویژه تصاویر و ایجاد جذابیت بالا در مقایسه با عکسهای معمولی
- جذب و درگیر وب سایت کردن ذهن مخاطب به وسیله انیمیشن موجود و عمق تصویر
- اعتبار وب سایت شما در بین کاربران به لحاظ بصری ، به واسطه محیطی خلاقانه
- ترغیب حس کنجکاوی کاربر با دارا بودن حالت داستانی و روند حرکتی تصاویر
- افزایش کنجکاوی و تشویق کاربران به اسکرول کردن تمامی صفحات ، و در نتیجه افزایش زمان بازدید از وب سایت.
- هدایت کاربر به قسمتی از وب سایت که دنبال کننده هدف خاصی است(دانلود، خرید، عضویت و ایجاد پیوند به صفحات گوناگون)
- امکان معرفی محصول با روشی خاص و پر رنگ کردن نکات مثبت آن به شیوهای جذاب
معایب پارالاکس
وب سایت های پارالاکس با وجود داشتن مزایای زیاد، دارای نقاط ضعفی نیز می باشد که صاحبان کسب وکار بهتر است قبل از انتخاب نوع سایت ، از آنها مطلع باشند و با آگاهی کافی اقدام به انتخاب و طراحی سایت نمایند که در ادامه به آنها اشاره خواهد شد.
- به علت تک صفحهای بودن وب سایت و درنتیجه عدم امکان تعریف title ، description و keywordsهای متعدد، سئو با مشکل روبهرو میشود.
- قرار دادن تمام حجم اطلاعات و تصاویر تنها در یک صفحه، باعث افزایش زمان لود وب سایت میشود و در نتیجه امکان بستن سایت به وسیله کاربر قبل از لود کامل آن افزایش پیدا میکند.
- در این روش پیوند صفحات داخلی (Internal page linking) در وب سایت وجود ندارد.
- کاهش عملکرد و سرعت بارگذاری صفحه نیز از دلایل عدم استفاده از این روند در طراحی سایت است. در طراحی سایت پارالاکس، معمولا از گرافیک و جاوا اسکریپت های سنگین استفاده می شود که برای طراحی سایت و سئو توصیه نمی شود. زیرا زمان زیاد بارگذاری صفحه سایت موجب می شود تا کاربر از ورود به سایت شما اجتناب کند. با این حال این روند، زیبایی طراحی سایت را تا حد زیادی افزایش می شود.
- پارالاکس (Parallax) یکی از قدرتمندترین و شگفتانگیزترین شیوههای طراحی است. طراحی پارالاکس برای ساختن وبسایتهای تبلیغاتی، معرفی یک محصول و … مناسب است ولی استفاده از این روش برای ایجاد سایت خبری و یا سایت شخصی که کاربر باید هرروز به آن مراجعه کند به دلیل تکراری شدن برای کاربر بههیچوجه پیشنهاد نمیشود. بنابراین معمولا افکت پارالاکس برای جذابیت و زیبایی بیشتر سایت تنها برای بخشی از سایت استفاده می شود بعنوان ساختار کلی آن.

27 شهریور 1398 | 2593 بازدید