طراحی سایت رسپانسیو
طراحی سایت رسپانسیو چیست
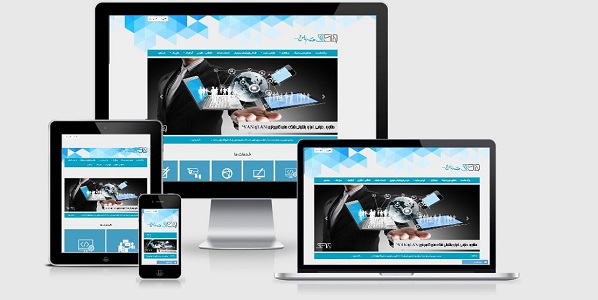
طراحی سایت ریسپانسیو یا واکنش گرا ( Responsive) بدین معناست که وب سایت به گونه ای طراحی می شود که با تمام مرورگرها سازگاری داشته باشد و در تمام دستگاه ها مانند کامپیوترها، لب تاپ ها، موبایل ها، تبلت ها و .. که سایزهای مختلفی دارند به درستی نمایش داده شود.به عنوان مثال زمانی که شما از طریق گوشی یا تبلت سایت را تماشا می کنید ساختار ظاهری سایت به گونه ای تغییر پیدا می کند که قابلیت پیمایش سایت در این ابزارها به راحتی فراهم گردد. در طراحی ریسپانسیو همه اشیاء و تصاویر و متن ها با توجه به اندازه صفحه نمایشگر در جای خود قرار می گیرند. یک کاربر دسکتاپ وقتی صفحه شما را می بیند ممکن است سایت شما را دو ستونه ببینید اما کاربر دیگری که از اسمارت فون استفاده می کند سایت شما را یک ستونه می بیند.
دلیل اهمیت رسپانسیو بودن سایت
به دلیل افزایش استفاده از گوشی های هوشمند ، رسپانسیو بودن وبسایت اهمیت بالایی پیدا کرده است. دسترسی سریع و ساده به اینترنت پرسرعت بر روی موبایل این امکان را فراهم کرده است که کاربران کارهای مرتبط با اینترنت را خیلی سریع و بدون نیاز به رایانهها انجام دهند و استفاده از رایانه های رومیزی به صورت سنتی کم شده است ، اما دستگاه های موبایل اغلب با اندازه صفحه نمایش محدود می شوند و نیاز به روشی متفاوت برای نحوه قرار دادن محتوا بر روی صفحه نمایش دارند. بنابراین مهم است که سایت شما بتواند با هر اندازه صفحه نمایش ، که امروز و یا در آینده وارد بازار میشود، سازگار باشد.
مهمترین موضوع در قالب واکنش گرا بر سر "عرض" صفحه نمایش می باشد. ارتفاع صفحه ی نمایش اهمیت زیادی ندارد و مهمترین موضوع "عرض" صفحه ی نمایش است زیرا در نمایش صفحات اینترنتی در تلفن های همراه و تبلت ها تنوع عرض این دستگاه ها بسیار زیاد و متفاوت شده است .
در گذشته سایت ها طوری طراحی می شدند که از یک عرض پرکاربرد به بالا را پاسخ دهند . زمانی که یک عرض به عنوان عرض پایه برای طراحی در نظر گرفته می شود، آن سایت نباید برای عرض های بزرگتر مشکلی داشته باشد. مشکل از زمانی شروع خواهد شد که قصد مشاهده در یک دستگاه با عرض کمتر از سایت را داشته باشیم . در این زمان برای استفاده از صفحه ، اسکرول افقی در صفحه به وجود می آید که به دلیل سخت شدن پیمایش صفحات برای کاربر یک نکته ی بسیار منفی در طراحی محسوب می شود.
مزایای سایت های رسپانسیو
- سبقت از رقیبان:
طراحی سایت های واکنش گرا درحال حاضر فراگیر نشده است بنابراین احتمال اینکه رقیبان شما از این ویژگی بهرمند باشند کم است. داشتن این ویژگی نشانه ی حرفه ای بودن سایت شما برای بازدیدکنندگان می باشد.
- سازگاری با همه سایزهای نمایش گرهای مختلف مانند موبایل، تبلت و غیره :
به دلیل استفاده اکثر مردم از گوشی های موبایل و غیره ، رسپانسیو بودن و سازگاری با سایزهای متفاوت نمایشگر از الزامات سایت های معتبر می باشد.
- مقرون به صرفه بودن :
به دلیل اینکه یک قالب برای تمام ابزارها و نمایشگرها طراحی می شود ، قاعدتا در هزینه ها هم صرفه جویی شده و نیازی به پرداخت هزینه برای طراحی قالب های متفاوت نیست .
- رتبه بهتر در گوگل :
امروزه با توجه به میزان بالای جستجو کنندگان موبایلی برای جستجوی وب سایت ها، گوگل به کلیه صاحبان وب سایت ها توصیه می نماید وب سایت خود را به صورت رسپانسیو طراحی نمایند و سازگاری نمایش وب سایت در موبایل و تبلت را بررسی نمایند. این قابلیت باعث ایجاد ترافیک بیشتر برای سایت می شود که در نهایت در رتبه وب سایت تاثیر گذار است .
- سئو بهتر سایت:
سایت های رسپانسیو به دلیل اینکه طیف وسیعی از کاربران را پوشش می دهد، از رنکینگ بالاتری نسبت به سایت های معمولی برخوردار است.
- افزایش بازدیدکنندگان سایت:
از آنجایی که سایت های رسپانسیو دارای سئو بهتری بوده و آمار بازدید بالاتری دارند،و همچنین کاربران به دلیل سهولت کار با اینگونه سایت ها زمان بیشتری در سایت شما سپری کرده، مطالب بیشتری در سایت شما جستجو و مشاهده می کنند و خلاصه فعالیت بیشتری در صفحات شما خواهند داشت در نتیجه تعداد بازدیدکنندگان شما در مراجعات بعدی افزایش می یابد و به اصلاح عامیانه ریزش کاربر نخواهید داشت.
نحوه تشخیص سایت رسپانسیو
دو روش آسان برای چک کردن واکنش گرایی یک وب سایت وجود دارد:
1- وبسایت Am I Responsive : به سایت Am I Responsive مراجعه کرده و آدرس سایت خود را وارد کنید. این سایت به سرعت چهار نسخه کامپیوتر، لپتاپ، تبلت و موبایل از سایت شما را برایتان نمایش خواهد داد و به همین راحتی میتوانید واکنش گرایی آن را تست کنید.
2- تغییر اندازۀ صفحه مرورگر : اگر می خواهید دقیقتر نسخههای مختلف را بررسی کنید، میتوانید مرورگر خود را از حالت تمام صفحه خارج کنید و یا صفحه آن را به دلخواه بزرگ و کوچک کنید. وقتی شما اندازه مرورگر را تغییر میدهید ، سایت شما خودش را تطبیق خواهد داد و به این ترتیب، از نمایش درست آن در تمام اندازهها مطمئن میشوید.
14 آبان 1397 | 1669 بازدید